Vue 组件是如何渲染和更新的
初次渲染过程
- 解析模板为 render 函数(或在开发环境已完成,vue-loader)
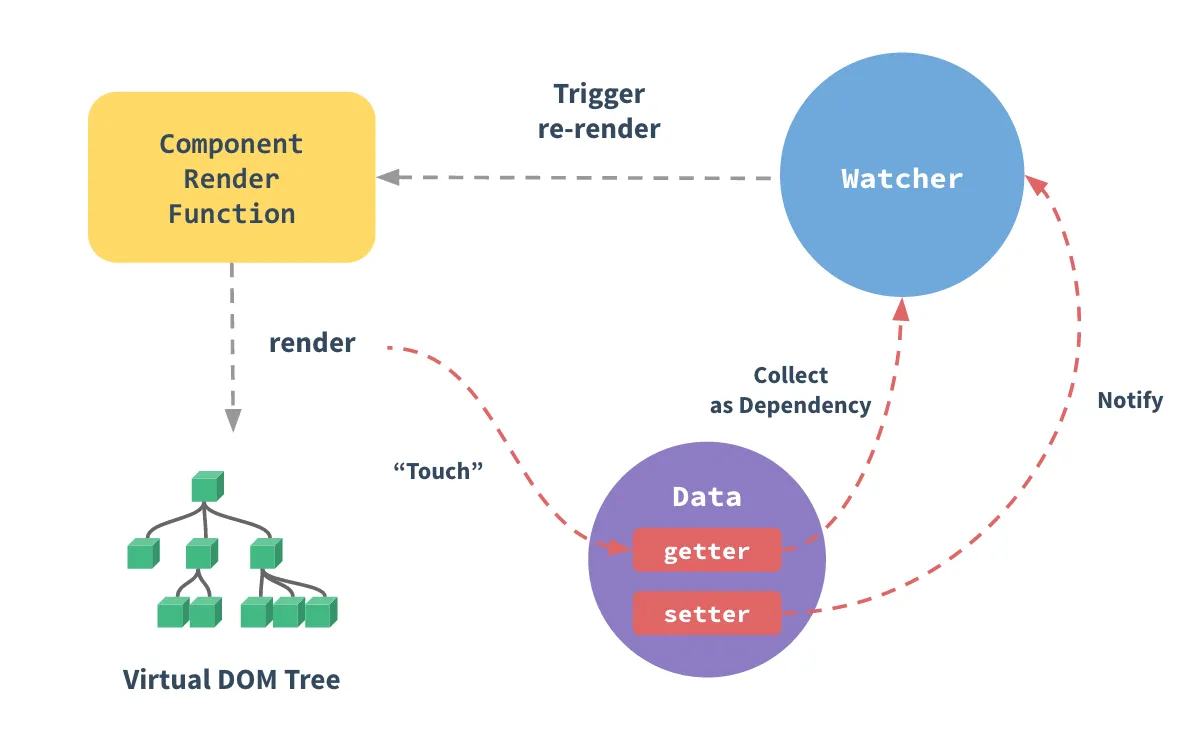
- 触发响应式,监听 data 属性 getter setter
- 执行render 函数会触发 getter,生成 vnode,执行 diff 算法中的patch(elem,vnode)
js
<template>
<p>{{message}}</p>
</template>
<script>
export default {
data() {
return {
message:'hello', // 会触发 get
city:'深圳' // 不会触发 get,因为模板没用到,和视图没有关系
}
}
}
</script>更新过程
- 修改 data,触发 setter(此前在 getter 中已被监听)
- 重新执行 render 函数,生成 newVnode
- 执行 diff 算法中的 patch(vnode,newVnode)